Dal 4 settembre
Dal 4 settembre
Durata 85 lezioni in aula
44 lezioni online
Prossime sessioni 4 settembre
Quota di iscrizione € 100,00
Costo mensile € 360,00
Studenti e Diplomati Accademia B.B.A.A. € 320,00
Struttura
 Software 45%
Laboratorio 30%
Teoria 25%
Software 45%
Laboratorio 30%
Teoria 25%
Software principali
Skills in uscita
 Software 40%
Progettazione 30%
Gestione 30%
Software 40%
Progettazione 30%
Gestione 30%
Job opportunities
Il corso ilas A03 / Web Design Responsive garantisce agli studenti un elevato livello di professionalizzazione.
È un percorso didattico totalmente operativo che parte dall'analisi dell'user interface design per arrivare
allo studio approfondito dei linguaggi HTML5, Javascript, CSS e CSS3.


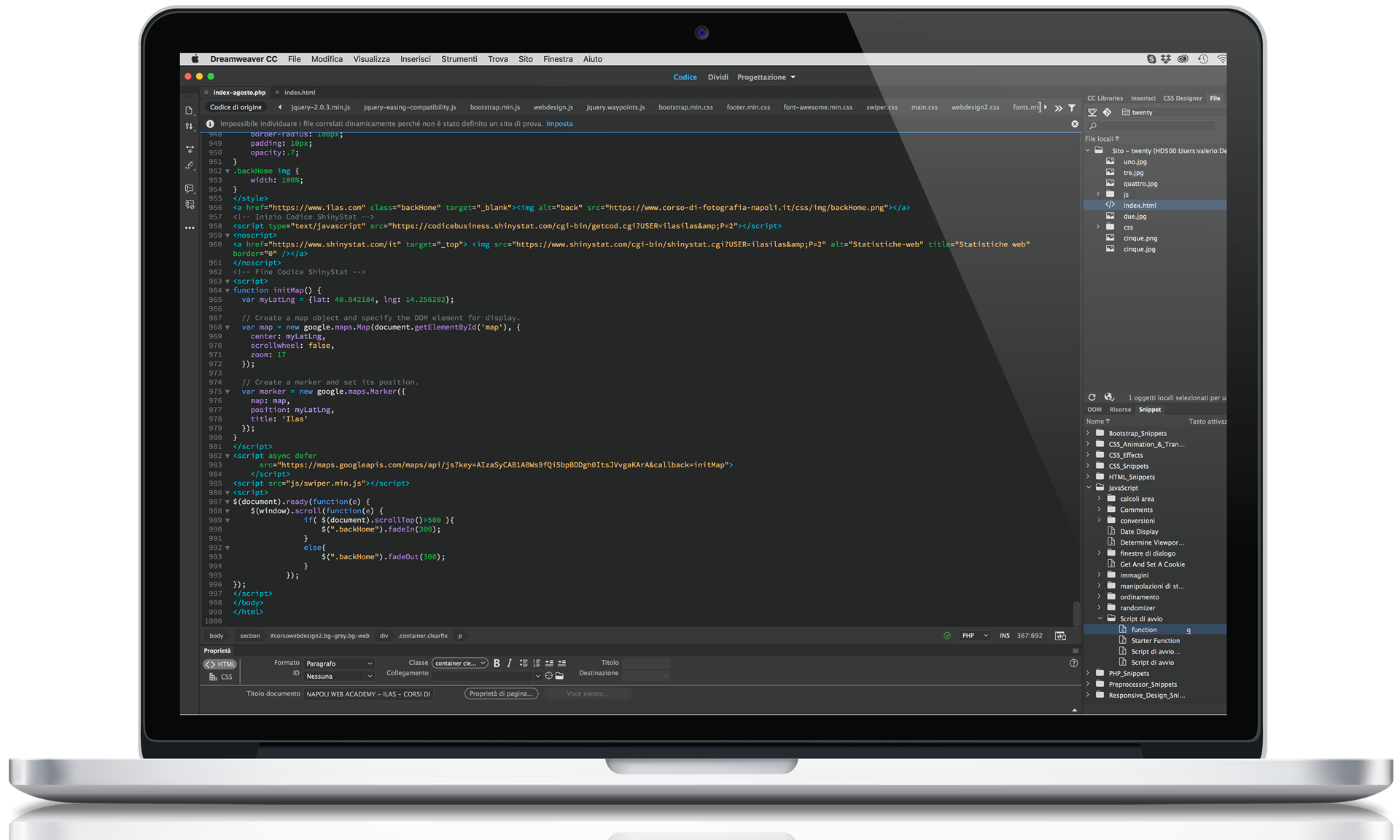
Il percorso formativo è basato, fin dalla prima lezione, sull'uso costante del computer Apple iMac (una postazione di lavoro per ogni studente) e del software professionale più diffuso nel mondo del web design: Adobe® Dreamweaver®. Uno spazio è dedicato anche all'uso dei software grafici Adobe© Illustrator© e Adobe© Photoshop©.
Prossima sessione:
4 settembre
Durata:
129 lezioni / 11 mesi / 3 lezioni settimanali (2 in aula, 1 online)
Quota di iscrizione:
€ 100,00
Costo mensile:
€ 360,00
Iscrizione
diplomati Ilas:
€ 0,00
Mensile
diplomati Ilas:
€ 320,00
Iscrizione diplomati Accademie di Belle Arti:
€ 100,00
Mensile diplomati Accademie di Belle Arti:
€ 320,00
Requisiti di accesso
Diploma di scuola media superiore. Età compresa fra i 18 e i 40 anni. In funzione degli obiettivi formativi e della metodologia di insegnamento, i corsi annuali di web design ilas sono riservati a studenti di età compresa fra i 18 e i 40 anni.



Ilas oltre che il leader nella erogazione dei corsi in aula è specializzato nella formazione online dal vivo. In caso di una allerta meteo o altre cause di forza maggiore occasionali, la lezione si svolge nel medesimo giorno e orario online.
In caso di sosta prolungata (es. lockdown o chiusura per quarantena dovuta a soggetto positivo) il corso continua regolarmente online live in modalità sincrona e asincrona per tutto il periodo di chiusura. In tal caso, per mantenere gli standard qualitativi e raggiungere gli obiettivi formativi, viene significativamente aumentato il monte ore di lezione senza alcun aggravio sulla quota ordinaria di partecipazione relativa al periodo in cui le lezioni si svolgeranno su piattaforma in modalità DAD.
Le lezioni integrative, tutte affidate a docenti di prima fascia, vengono collocate in orari extracorsuali per consentire agli studenti di partecipare senza che si creino sovrapposizioni con le lezioni principali. In taluni casi (corsi di Fotografia che prevedono attività laboratoriali in sala posa), qualora la sosta dovesse protrarsi oltre i due mesi, potrà essere applicato anche uno sconto del 20% oltre all'incremento fino al doppio delle ore di lezione.

Lezioni obbligatorie in aula e online da 1H30
- 85 lezioni nelle aule laboratoriali informatiche ILAS e 40 online live streaming sui software Adobe Dreamweaver, Illustrator, Photoshop, XD e sulla piattaforma WordPress

Lezioni online trasversali da 1H
- 8 lezioni di E-commerce
- 8 lezioni "Storia della Grafica" (Modalità Asincrona)
- 6 lezioni "Google Web Designer" (Modalità Sincrona / Asincrona)
- 4 lezioni "Realizzazione banner per Google Ads" (Modalità Sincrona / Asincrona)
- 4 workshop sulla comunicazione visiva con esperti di chiara fama

Accesso gratuito alle lezioni online di
- Adobe Photoshop Base
- Adobe Illustrator Base
UI/UX Design 01
Un’attenzione particolare sarà data, in questo modulo, all’UI & UX Design, aspetti fondamentali per accompagnare l’utente durante la sua esperienza di navigazione. Gli strumenti a disposizione saranno i software Figma e tutta la suite Creative Cloud Adobe.

02 Programmazione
L’obiettivo di questo primo modulo è imparare a sviluppare correttamente la pagina web, grazie allo studio approfondito di HTML, CSS, Bootstrap, Javascript. La figura professionale sarà quella di un Font End Developer in grado di padroneggiare i diversi linguaggi studiati e curare tutti i dettagli di un sito.

03 WordPress
Wordpress, il CMS open source più utilizzato dai professionisti del web. Durante questo modulo lo studente imparerà l'uso della piattaforma di publishing per ottenere un controllo totale sui i contenuti di un sito web. Un aspetto fondamentale per la figura professionale del web designer.

Le competenze acquisite nell'ambito del corso di web design consentono di superare i limiti imposti ai non professionisti dall'utilizzo dei template o dei siti fai da te disponibili online. Il web designer ha infatti
competenze approfondite che gli consentono di realizzare un progetto di alta qualità, completo, totalmente customizzabile e modificabile in ogni sua funzione in base alle esigenze specifiche di ogni cliente.

Dai costrutti base del markup language, fino all'HTML semantico e multimedialità.

Animazioni e trasformazioni per creare layout versatili e ad alto contenuto di interattività.

Padroneggiare eventi e metodi in JavaScript è fondamentale per creare applicazioni web client-side interattive e dinamiche di alta qualità.

Il framework front-end per lo sviluppo web. Una vasta gamma di componenti e strumenti predefiniti per creare rapidamente siti web moderni e reattivi.
L'ambiente di sviluppo integrato di casa Adobe, strumento di elezione dei web designer più creativi.

Il software per trasformare le tue idee in progetti. Con Figma la progettazione di UI/UX non è mai stata così semplice.
Icone, illustrazioni e coefficienti visivi per realizzare layout UI/UX usabili ed accessibili.
Adoperare il software di fotoritocco per un'ottimizzazione efficace delle immagini per il web.

Installare, configurare e imparare a conoscere la piattaforma di publishing, ormai diffuso standard produttivo.

Il metodo ilas è stato progettato dai più qualificati esperti di informatica, web designer, grafici e web content manager sotto la supervisione dell'agenzia pubblicitaria ilas. Gli allievi acquisiscono così un know how tale da gestire in totale autonomia la progettazione e la realizzazione di un sito internet dall'elevato contenuto tecnico e creativo.
Lo studente viene accompagnato per 11 mesi in un percorso di esperienza e conoscenza teorica e pratica da un docente che lo guida alla ricerca delle più efficaci soluzioni professionali insegnandogli a trasformare un layout in un progetto concreto. Vengono studiati approfonditamente i più moderni linguaggi e le più innovative tecniche di progettazione.
In aula si utilizza il linguaggio di internet e la teoria si trasforma immediatamente in operatività sul computer.
L’apprendimento avviene attraverso esercitazioni su progetti reali: ideazione, progettazione e realizzazione
di siti web, interfacce, animazioni, banner.
I corsi Ilas di web design sono tenuti da docenti esperti e specializzati, tutti di livello universitario per gli argomenti teorici e certificati Adobe o Autodesk per l'insegnamento dei software. Studiare presso il Centro
Studi Ilas significa mettere al primo posto la scelta della qualità nella costruzione della propria identità professionale. Le certificazioni, i riconoscimenti e le attestazioni sono tasselli di un mosaico che punta alla
creazione di un percorso di conoscenza concreto, approfondito, spendibile, al passo con la velocità dei mutamenti che attraversano il mondo del lavoro e della comunicazione.






In ciascuna area, Ilas propone percorsi specifici e diverse tipologie corsuali, studiati per essere altamente professionalizzanti e per rispondere alle diverse esigenze degli studenti e alle richieste di un mercato del lavoro in continuo mutamento.

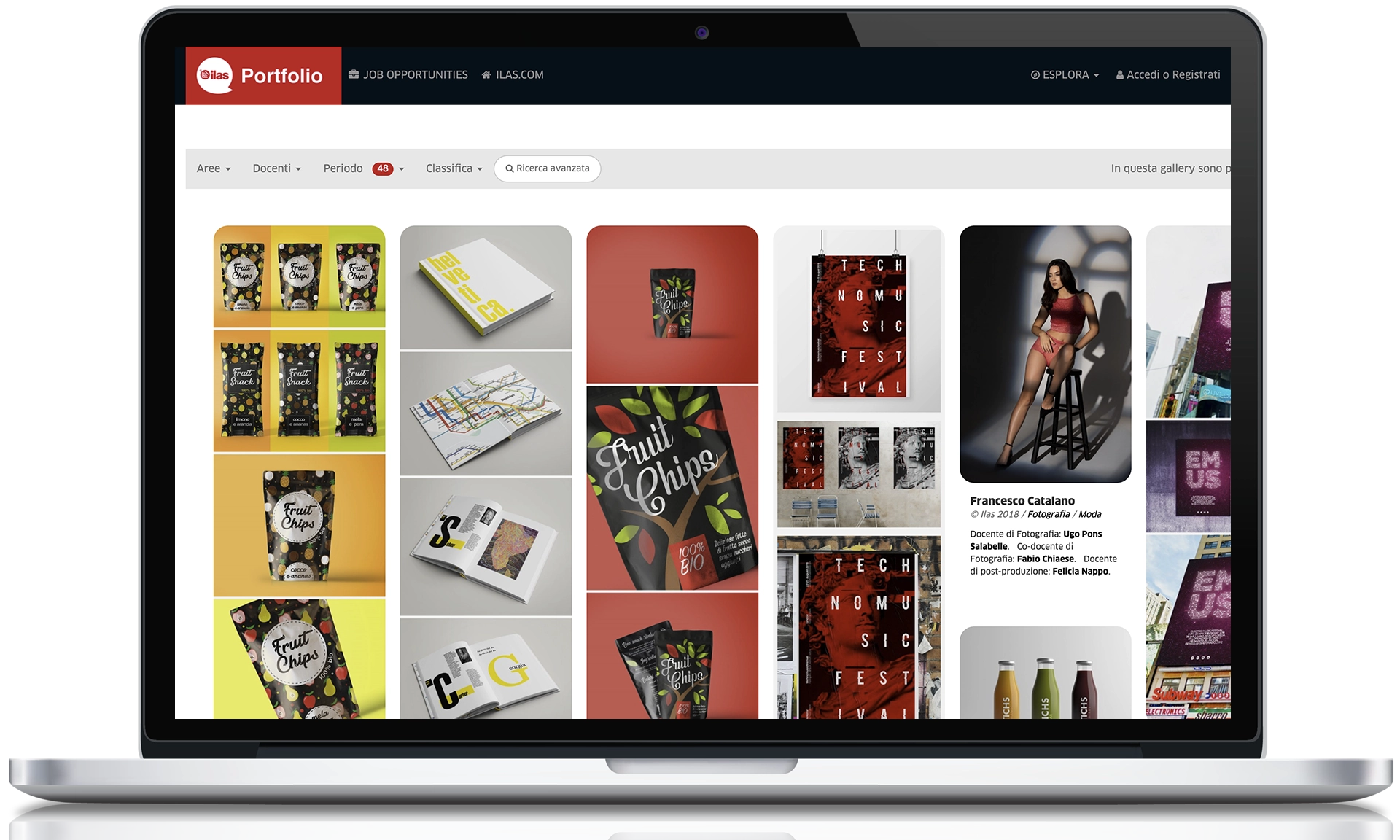
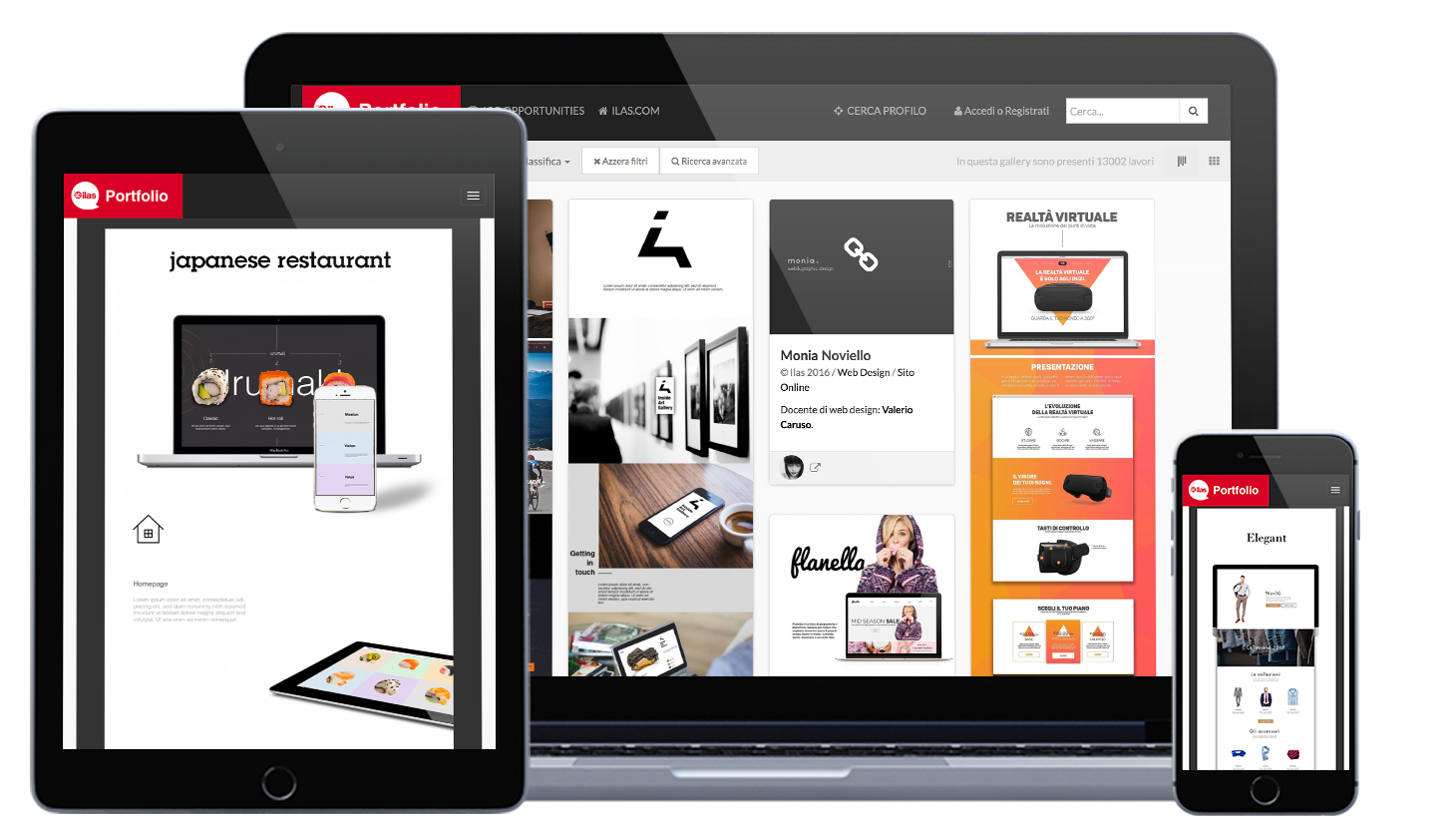
Inserendo i tuoi lavori nella gallery, il sistema informatico realizzerà automaticamente il tuo sito internet personale che potrai comunicare alle agenzie e ai clienti per promuovere il tuo lavoro. Puoi inserire il tuo logo, scegliere il fondo e separare i tuoi lavori scolastici da quelli personali.
E all'interno del sito è stato implementato un potente motore di ricerca che consente alle aziende di cercare i profili migliori attraverso una infinita serie di parametri e alla geolocalizzazione.
VAI AL PORTFOLIO