Da quando è stata inventata la scrittura sono nate le griglie di impaginazione.
Cosa sono esattamente le griglie tipografiche e come è possibile usarle al meglio per migliorare i nostri progetti?
Bisogna prima fare un passo indietro e descrivere brevemente il quadro generale.
Le griglie tipografiche nascono con l’esigenza di migliorare la lettura e creare ordine nella composizione. Se già osservassimo un’iscrizione egizia di oltre 5mila anni fa, noteremmo che, sin da allora, gli scriba avevano capito l’importanza dell’ordine nella disposizione degli elementi allo scopo di facilitare la lettura e, quindi, la comprensione di tutto il manoscritto.
Nei secoli questa tecnica è stata sempre più affinata e messa a punto fino ad arrivare al design applicato alla comunicazione pubblicitaria, dove, oltre al testo, nasce l’esigenza di includere anche immagini, illustrazioni o decorazioni di vario tipo.
Come scriveva Josef Müller-Brockmann, uno dei più grandi esponenti dello Swiss Style a metà del secolo scorso, le griglie e le guide rappresentano un aiuto, non una garanzia, ma grazie all’utilizzo di queste tecniche ognuno può creare il proprio stile personale e trovare così la soluzione più adatta alle proprie esigenze.
Un aiuto, ma non una garanzia. Chiaramente anche Müller-Brockmann aveva previsto che non basta una sola regola per riuscire a costruire un muro perfettamente verticale, ma serve soprattutto un buon manovale dotato di occhio, sensibilità e disciplina.
Esistono vari tipi di guide e griglie con cui ogni designer può confrontarsi. Se ci pensiamo, abbiamo a che fare con le griglie sin dai banchi di scuola, quando cominciamo a muovere i primi passi nel fantastico mondo della comunicazione scritta. Mi rendo conto che richiamare alla memoria un quaderno in questo mondo tutto rivolto al digitale sia un azzardo, ma sono più che certo che quelle righe orizzontali e quegli spazi perfettamente simmetrici delimitati da margini esterni, ci siano profondamente rimasti nella memoria.
Ecco, quello è un esempio elementare di griglia basata su un rigo tipografico.
In questo caso si parte dalla dimensione del testo che si vuole utilizzare come base e si generano una serie di linee orizzontali equidistanti che coprono tutta l’altezza del foglio di lavoro.
Ogni designer poi sperimenterà il proprio rapporto con la divisione dello spazio per realizzare i propri progetti, generando il proprio linguaggio visivo, proprio come suggeriva Josef Müller-Brockmann.
Molti sono quelli che si sono misurati con questa disciplina, da Vignelli a Crouwel, fino ai designer più moderni come Marieke Stolk, Erwin Brinkers and Danny van den Dungen di Experimental Jetset o Dimitri Bruni and Manuel Krebs di Norm. Oltre alle griglie orizzontali basate sul rigo tipografico esistono perciò altri modi per dividere lo spazio come la divisione in colonne e le griglie modulari.
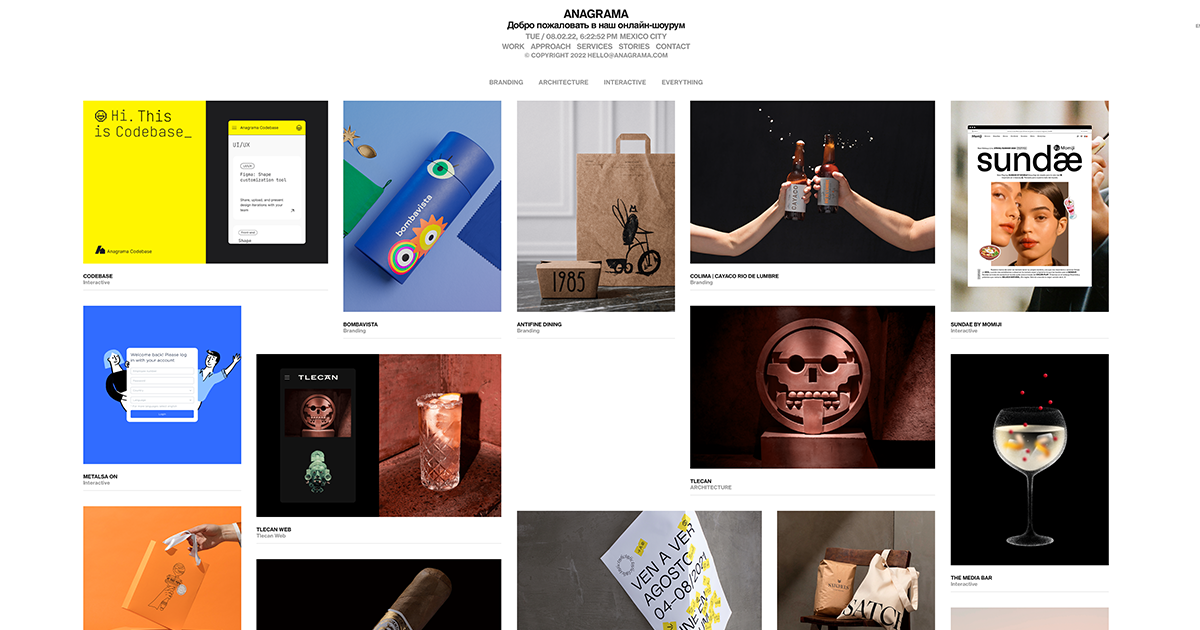
Chiunque apra oggi un sito internet o legga una rivista può riconoscere immediatamente questi due esempi di griglia. La divisione per colonne è nata per ridurre lo spostamento degli occhi nella fase di lettura e migliorare l’attenzione sul testo facilitandone la comprensione. Già nel medioevo questa tecnica veniva utilizzata con questo scopo e probabilmente anche per risparmiare la preziosa carta.
Le griglie modulari, invece, nascono dall’intersezione delle colonne con altre guide orizzontali, creando così un sistema di ordine spaziale più serrato in grado di offrire ancora più possibilità.
Ho scritto possibilità? Si.
Il limite, la guida appunto, offre sicuramente un sostegno alla progettazione. Un numero adeguato di limiti è auspicabile per ogni tipo di progetto. La creatività si manifesta proprio laddove esiste contenimento ad essa.
A cavallo tra gli anni ‘90 e l’inizio del 2000, le guide e le griglie vengono distrutte e ignorate favorendo la nascita di nuovi tipi di sperimentazione più legate all’arte moderna e alla volontà di espressione tipica di quegli anni di forte cambiamento sociale. Erano i primordi di internet, l’Europa si affacciava ad una nuova era di unione, la Guerra Fredda era lontana e l’esuberanza spopolava in ogni campo.
Oggi, questo sistema è tornato fortemente in auge, moltiplicando i suoi utilizzi anche in campo digitale. Pensiamo, ad esempio, alle griglie su base di 8 pixel usate nel web o nella produzione di app. Così come un batterista è il miglior amico di un musicista (io sono un batterista), allo stesso modo le guide sembrano essere il miglior amico di un designer.
Sviluppare il proprio schema di divisione spaziale è il primo gesto di maturità per ogni designer. Sperimentare, provare, ottenere sempre soluzioni nuove aprirà la strada per il prossimo passo e ci aiuterà ad affrontare la prossima sfida.
Se ne può fare a meno?
Si, ma la vera domanda sarebbe: perché farlo?